
So you are starting a business – congratulations! Now you need a great website so clients can find you, learn about your services, and book time with you. Creating your online presence has become easier, but is still a jungle filled with riddles and traps. As a business owner, you have enough to do. We are here to help you with the basics and a step-by-step checklist so you can make the right choices and build a great page from day one!
We have organized this article into milestones – big categories you can view as layers to build on. At first, you need to lay a foundation, then you advance to other dimensions. This should help you to treat this like a project plan and avoid getting overwhelmed.
We will cover key topics in layman’s terms, including Search Engine Optimization (SEO), hosting, content management systems (CMS), website builders, domain name registration, and so forth.
After reading this complete guide to creating your site, you will know exactly what you need to do to create a professional online presence with a beautiful site you can be proud of.
We have added links to valuable resources in this article, so bookmark it and return to it with every milestone you progress on. In addition, we have created a free checklist as your step-by-step guide, which you can download at the end of this article.
Identify Your Website Needs Before You Create Your Online Presence
Before placing an order with a web hosting provider, a site builder, or developer, or ordering a custom domain, we recommend you list first what you will need for your homepage. This will give you the clarity you need to articulate your needs to any web designer and will avoid overspending on things you don’t need or correcting misaligned expectations.
Tell the Search Engine: Who’s your audience?
Before you jump into building your website, develop clarity on who your audience is. Who are you speaking to through your website? What are their concerns? How do you solve their challenges?
If you want to plan your coaching niche, we have a small workbook here to identify your coaching niche in six simple steps.
Your answers to these questions will determine the content you develop. This in turn will be important for search engine ranking and optimization (a.k.a. SEO), which essentially means, you clearly define who your audience is and what type of answers they find on your site so the search engine can quickly find these answers and share them with those who ask a search engine like Google for help.
Navigation: How Do Visitors Find Content on Your Site?
Before you jump into building a website or hiring an agency, you need to be able to answer a few fundamental questions. One of those questions is how your website will be structured:
What kind of content will you include?
Will it be a blog, a resource center that offers articles and videos, or perhaps product pages where people can buy products directly?
How will people navigate your site? The easier you make the navigation, the faster your visitors will find what they are looking for, and the more likely they are to stay, buy, and return.
The first thing you should do is figure out what type of site you want to create. This decision will dictate which platform you choose, whether you’re building from scratch or using a prebuilt template. If you don’t know what you want yet, start by thinking about who your audience is, and what they might like to see on your site.
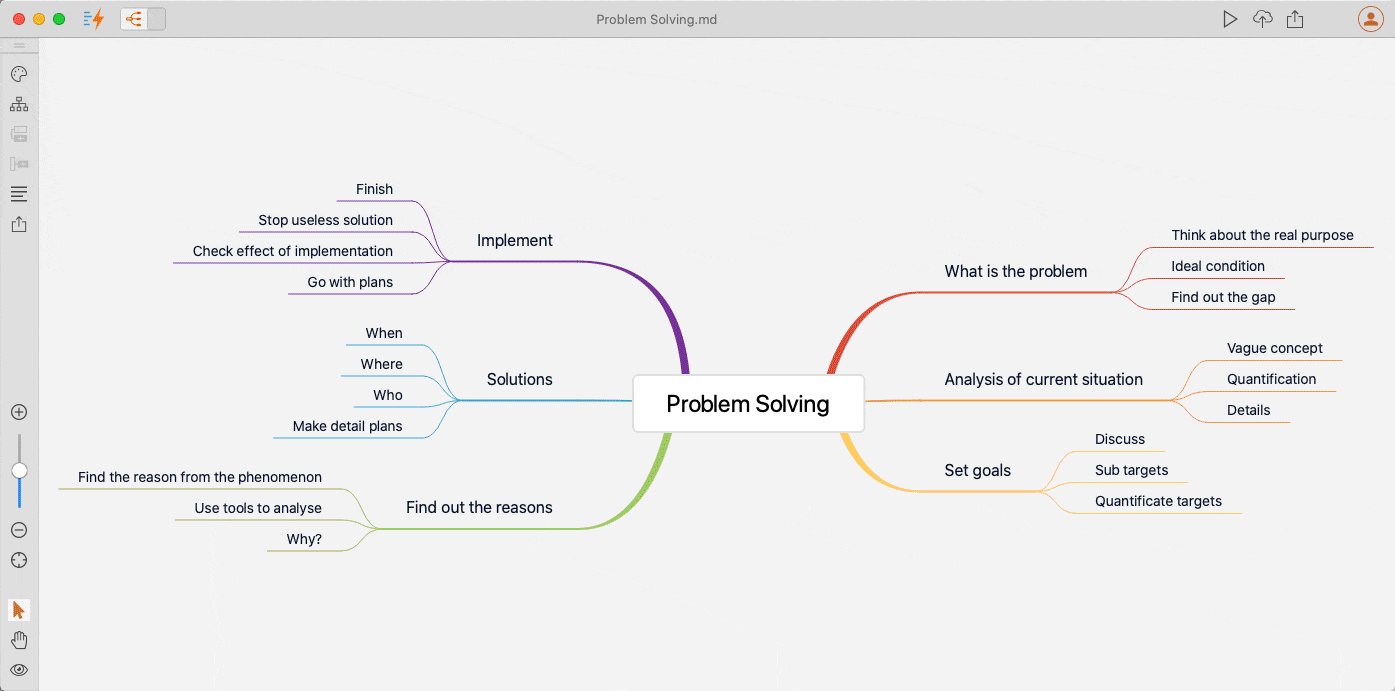
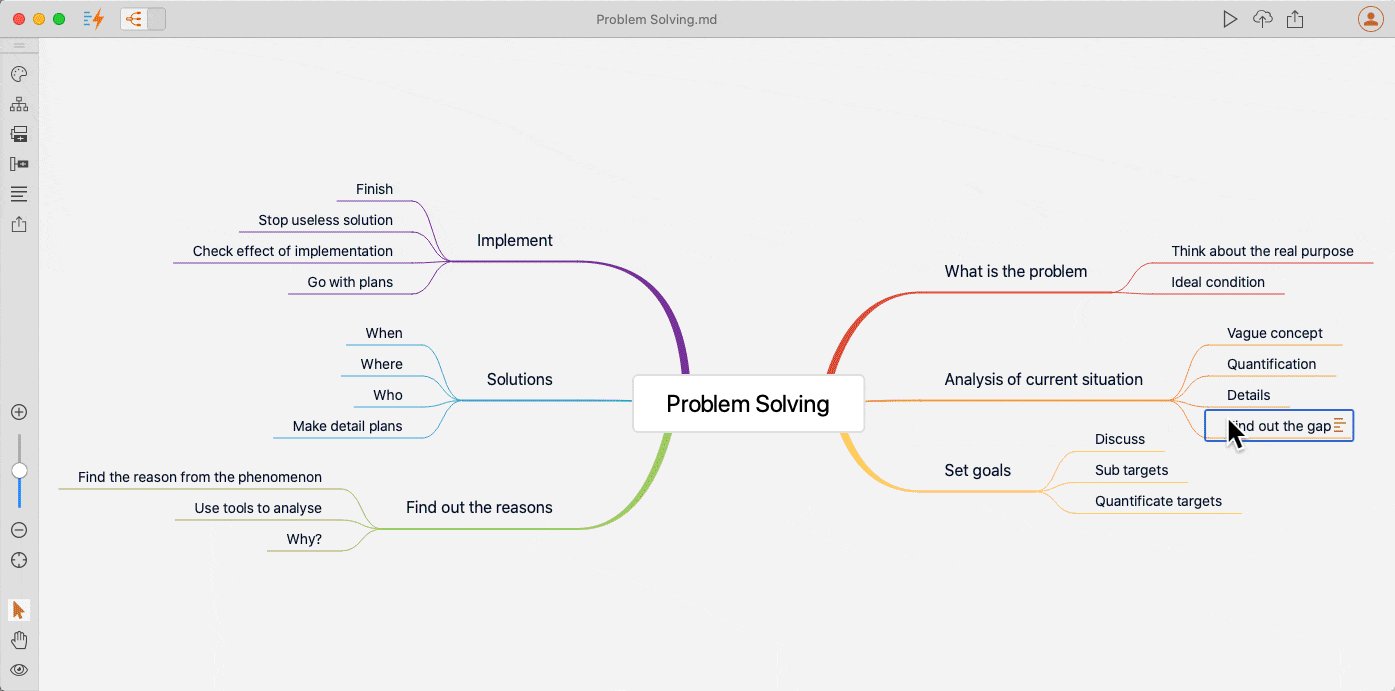
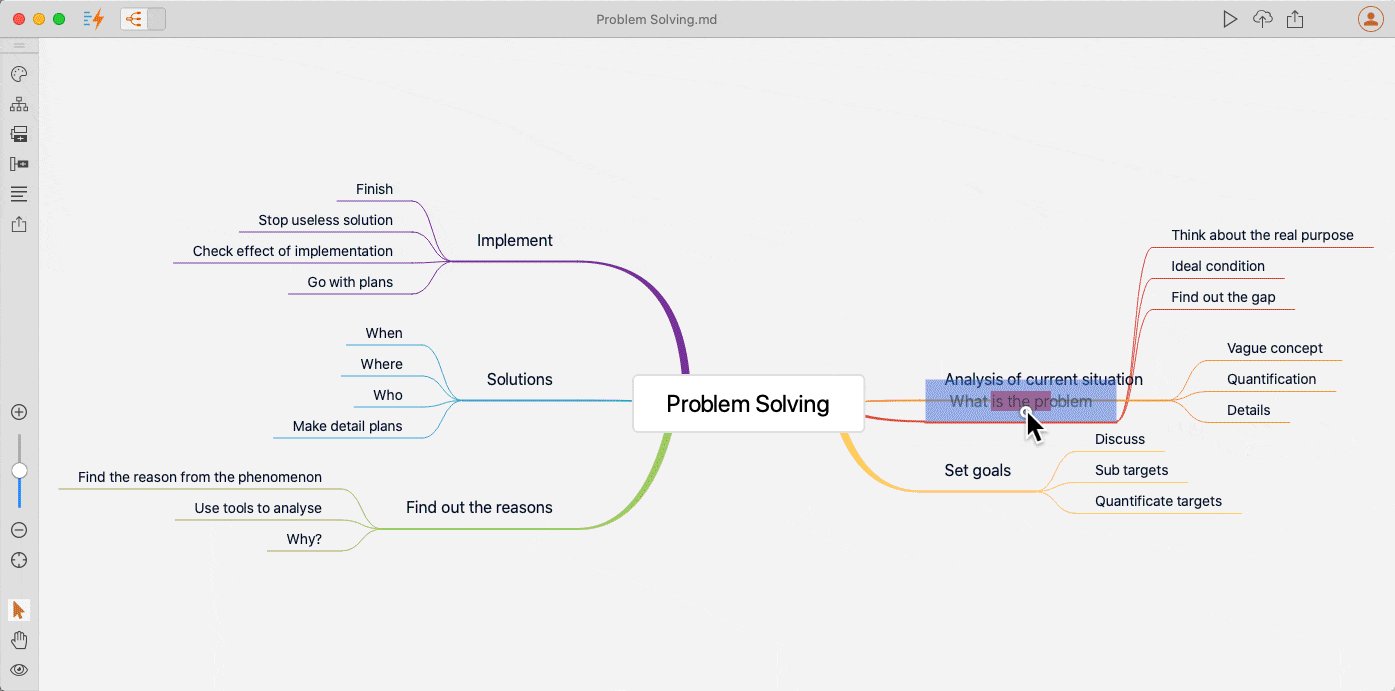
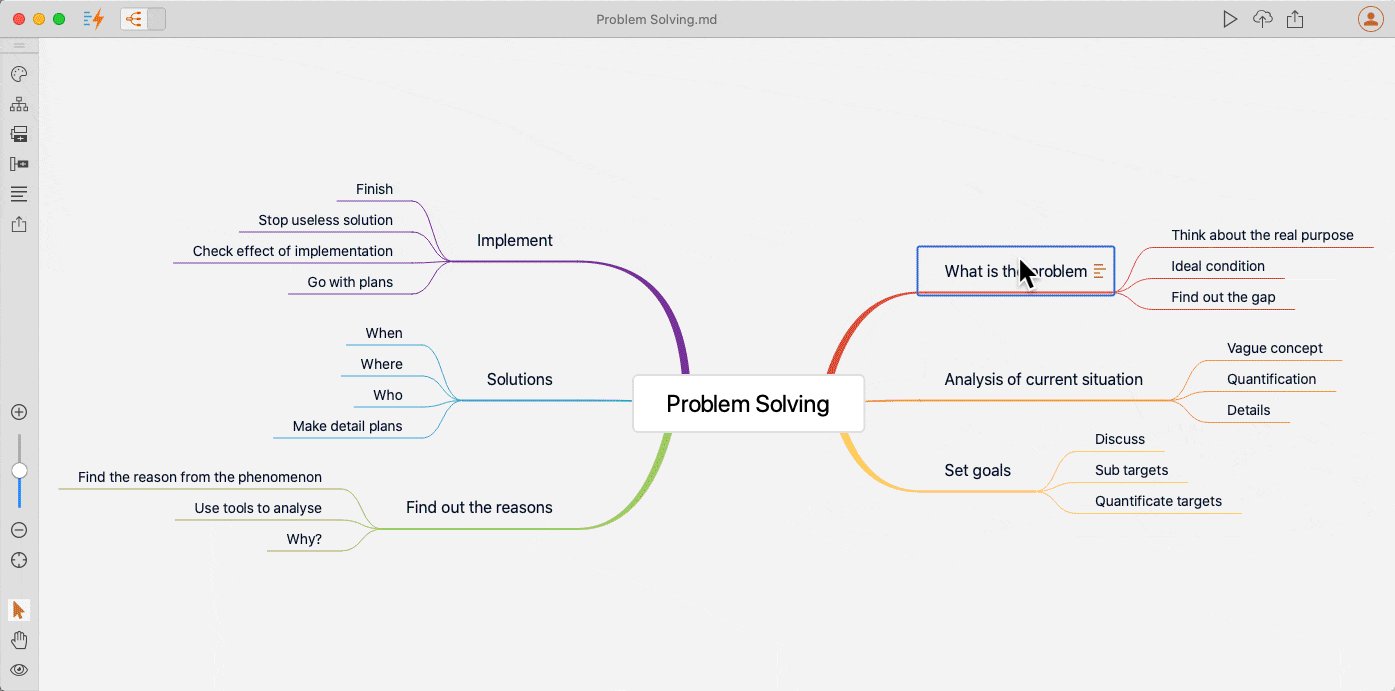
A great way to sort your thoughts is to start with a mind map. Mind mapping is a visual technique for brainstorming ideas, processes, concepts, tasks, or any information that can be represented in an organized manner. This technique helps you organize your thoughts, make connections between ideas, and understand complex issues.

Take a look at MindMeister, an online mind-mapping tool that is free. Simply begin brainstorming and don’t worry about accuracy in the beginning. As you add your ideas to the mind map, you can then drag and drop your ideas into clusters as you “sort your ideas.” You can see an example in the animated image above.
This will be a shortcut to create your site navigation and where your different content ideas will find their ‘home’. Furthermore, this will help your visitors to have an orientation and will quickly answer the questions they are looking to answer on your site.
What brand assets need to be used?
Whether you work with an agency or create your website yourself, you will need to provide brand guidelines.
You may not think much about these when creating your homepage, but once you’re done, you’ll wonder why you didn’t get them right away. But if you don’t have a clear idea of the brand identity, you won’t be able to implement the design properly (i.e., colors, fonts, etc.). You can hire a brand consultant to create a brand guide for you. Or, you can use services like Looka’s logo maker, which also spits out a brand guide – how neat!
Either way, you will need to compile a list of assets to use on your website, e.g.:
- Your logo
- Your favicon
- Your company fonts
- Photos of yourself, your office, or other brand images you want to use
What style/brand voice needs to be used?
You’ll need to take stock of all the elements of your business and determine what makes up your brand. The more clearly defined your brand is, the easier it will be to communicate with customers and prospects.
For instance, what does your brand say about you? Is it professional, fun, casual, or something else entirely? What are your values? How would someone describe your business? How do you want them to describe your business – and how can your images and words portray this?
Plan, Gather & Create Content to Be Included
Next, you’ll need to compile all your content so it’s ready to copy and paste into your website. This helps you to speed up the website creation process since you will have all your assets ready to go. Here is an example of the basic types of content you will need at first:
- Create your “about” description so visitors can quickly grasp what your business is about
- Create your product or service descriptions so visitors can understand what you are selling
- Create your product or service images
- Create your first blog post(s)
- Create your lead magnet & landing page text
You should plan to have a lead magnet that attracts people to your site. A great lead magnet makes visitors trade their email for valuable, free content you provide. This lead magnet will need a landing page where you describe its value (why should your audience want it) and provide a form field to enter contact information and a button to download or view the document or video.
Create a wireframe (blueprint) first!
Now that you’ve got everything planned out, it’s time to create a wireframe. Wireframes help visualize your website layout and structure. Think of wireframes as blueprints that you will use to model after. They allow you to see how each piece of content will fit together visually. They are also great communication tools when you work with marketing agencies or freelancers because they articulate visually what you have envisioned inside your creative head so others can see what you mean, literally.
There are many tools available online that can help you create a wireframe, such as Canva, Balsamiq, and Mockplus. These tools offer very simple ways to start a wireframe without having to code anything.

Order Five Website Basics
Buy a Domain Name (URL)
Once you’ve created your wireframe, it’s time to buy a domain name. Domain name registration is similar to buying a house – you address matters! So, make sure you choose a good one. There are lots of different options. Most companies offer multiple extensions (.com,.net,.org, etc.) so it’s important to research and find a domain extension that matches your industry and target customer base.
Not all domain names are created equal – here is what makes a great domain name:
A good domain name has a relevant keyword, is short, memorable, easy to spell, easy to pronounce, easy to remember, and easy to type. We recommend that you reserve your domain name for as many years out as possible. Once your business is taking off and your domain name is up for renewal, the price will adjust based on the popularity of your domain. So, snatch a deal while it lasts – most hosting providers offer ten-year domain deals for a tiny budget.
Select a Hosting Provider
After you purchase your domain name, you’ll need to purchase hosting. The hosting company will host your digital content, i.e. website files on its servers and provide access from anywhere in the world via internet connection.
Hosting providers differ in price, and features, but also in support provided. Here are some hosting providers to consider:
Namecheap – DIY Hosting
As the name says, they are cheap custom domain name providers, but also provide hosting. Namecheap’s service level is also pretty basic and they don’t hide it. You get limited chat support, but lots of self-service content and hosting at an affordable price. If you are good at “figuring it out” yourself, you may want to go with this solution.
GoDaddy – All-in-one Hosting
One of the oldest and biggest providers of custom domain names and hosting services. They are fairly easy to use and provide DFY (done-for-you) services like web design as well if you don’t have that experience. GoDaddy also provides its own GoDaddy website builder (more on website builders and CMS below). If you’re looking for a good all-in-one service provider, this may be the one for you.
HostArmada – Reliable & Affordable Hosting
You get a hybrid of the two above with this hosting provider. HostArmada is known for its outstanding customer service experience and reliable hosting service. You still need to roll up your sleeves for web development work or hire someone as HostArmada (at the point of writing this) does not provide web design services. However, their hosting plans come at an affordable price and their customer service experience ensures you get the help you need quickly.
Most hosting providers have free trial periods and free transfer services. This is useful if you have already registered a domain a while ago and want to switch to another provider that offers more features, better prices, more capabilities or features, etc.
Get a Website Builder
A website builder allows you to create the result you see on many websites. Think of a builder as a presentation tool that manages everything a visitor sees and clicks on. Builders are “WYSIWYG” tools (what you see is what you get) that give you an instant preview of what your finished homepage will look like when you’re done.
These website builders are also called CMS platforms (content management systems) because they hold all your website content together so you can make it available to your audience. This includes the images, downloadable content, links to blog posts, blog posts and landing pages, etc.
Not all website builders are created equal. They differ in price, user experience design, features, customer support, and in the amount of flexibility you have to customize your site.
WordPress is the most popular blogging platform and CMS, which means it’s easy to install and manage. It is such a popular website builder that it is used by millions of small business owners, bloggers, and even large corporations like CNN and also the US Government.

WordPress is a mobile-friendly site builder, meaning, you can make sure that your website will look great on any device. With more of us using our phones and tablets to browse the web on the go, a great mobile experience is vital to success.
WordPress also provides the highest level of flexibility we have seen with any provider in this space. The capabilities to customize using advanced features, thousands of integrations, plugins, themes, or the option to add custom code makes this by far the tool with the most versatile customization options.
Most hosting providers have plans that include WordPress. It is the leader in the market for a reason. You’ll have more control over your content than with any other platform.
Once installed, you can start creating blogs and pages for your website using WordPress’ built-in editor. WordPress has several themes and plugins available to customize the look and feel of your website.
We are aware that there are other website builders. You can find comparisons of the top website builders if you want to dig deeper. After realizing how robust WordPress is and how this website builder is supportet by most hosting providers with dedicated hosting plans, we feel affirmed in our recommendation to use WordPress for your business website.
If you decide to try another builder, make sure you take advantage of their trial offers and test key features that matter to you before you make your final decision. As a business owner, you will soon experience that once you decide to create your business around a specific tool that carries a heavy weight like your website, it is hard to switch later.
Add SSL Certificates
Secure Sockets Layer (SSL) is an encryption protocol used in web browsing and email that provides privacy and security for data transmitted over networks. When you add an SSL certificate to your site, visitors know that their information is secure. This helps to increase trust and credibility among customers.
You can buy an SSL certificate through your hosting provider or by installing a free plugin called Let’s Encrypt. Once installed, a little lock icon will appear next to your URL and your URL will start with https:// – the “s” standing for secure.

This is important. Without the certificate, your visitors will get a security warning from their browser or their security software every time they try to open your website. This is a hurdle you don’t want your visitors to encounter – it could mean a loss of potential customers!

Add Your Privacy Policy
Privacy policies are documents that describe how personal information will be used and shared. They are required for websites in most countries around the world.
Privacy policies are not required for websites that have no personal information collected about users. However, if your site collects any user information (such as email addresses), you should include a privacy statement describing how this information will be used and what choices users can make regarding the collection and use of their information.
You can use a privacy policy generator to create your privacy policy, or you can work with a legal service to create one. RocketLawyer, for example, helps you to create a free privacy policy, but you can also have your documents reviewed for a small fee by an attorney online.
Hire a Pro (optional)
A website is an important marketing tool for any business. It allows potential customers to get information about your company, products, or services. If you want to improve your chances of getting found online, then you need to consider hiring a professional web designer.
Web designers are responsible for creating websites that look good on any device, including smartphones and tablets. They also make sure they’re easy to use and navigate.
Even with great templates and DIY web design tools, a web designer will help you to create a robust website. Also, consider the ongoing work that goes into a website. We call websites “the gift that keeps on giving” because you will always need to make changes to meet current standards, update your information and satisfy the constantly evolving rules that search engines require you to follow in order to be found.
On this note, we recommend you negotiate pricing and frequency of ongoing support. For example, will the developer offer you to run monthly updates of the software (plugins) running your site? Will they be available for minor questions, perhaps once a month or quarter?
Buy a Theme or Template (optional)
WordPress themes are pre-created templates for you to install on your site. They’re made to help you get started quickly with your online presence and give you a starting point from which you can customize your own style. WordPress also provides templates (for example for individual landing pages) and they’re created by pros and usually optimized to scale well. This means they are responsive to display on mobile screens as well as bigger screens like laptops.
WordPress themes contain CSS code so that you can modify the look and feel of your website without having to know HTML or CSS coding.
Build Your Website
If you have decided to create your homepage yourself, follow the blueprint you have created with your wireframe! In this segment, we will also list additional steps and tools you need to set up a robust site.
Install Your Theme & Learn It (optional)
You will have to familiarize yourself with the features as well as limitations of your theme to put it to good use. There will be a little bit of a learning curve, but far less than if you had to learn to code.
Themes usually have support pages that help you through the setup and customization.
Alternatively, you can get an all-in-one design tool like Elementor. With Elementor, you can choose different themes, layouts, styles, upload custom fonts, and so forth without having to understand code. Simply pick a style and layout you prefer and drag and drop elements like pictures, text, headlines, contact forms, and even fancy animations into the template. Elementor will give a live preview of your layout directly in your browser window.
Most beginners enjoy Elementor because it demystifies the design process and gives you the power of editing your site without relying on a web developer for every little change. It also allows you to quickly create an online presence without the need for a graphic designer. Simply select from a wide range of polished templates which you can customize with your colors, styles, fonts, relevant images, and more. With a few clicks, the standard template looks like a custom design
Experienced website developers offer to create your page in Elementor, so you retain editing freedom. Elementor also provides you with the ability to ensure a responsive web design without the need to hire a pro.
Responsive design matters because it ensures your site displays correctly on different devices – from laptops to mobile phones to tablets. You also want your site to give potential customers a great user experience. More about responsiveness in the segment about testing your website functionality below.
Set Your Appearance Settings
You will need to change the settings of your website appearance in a central place so you don’t have to manually adjust colors, fonts, sizes, and styles of headlines and text with every page and post you create. With most website content management systems (CMS), you do this in the settings menu under “appearance” or “branding”. The screenshot GIF below shows how this is done in WordPress. You will also upload your Favicon (share tool and describe what it is) here.
Create The Home Page On Your Website
Your homepage should be the first thing people see when they visit your page. It’s where you’ll introduce them to who you are and why they should trust you. This is where you’ll tell your story. It’s also where you’ll showcase your best work.
It’s not enough to just put up a bunch of links to your social media accounts; you need to show off your skills and expertise.
Here are some things to think about:
- Make it clear who you are and what you do.
- Tell your audience why they should care.
- Showcase your customer testimonials.
- Include a link to your About page.
- Add a Call to Action (using a button, e.g. Sign Up or Book a Call).
- Have a section dedicated to FAQs.
- Include a blog.
- Provide a blog subscription signup form to gather leads.
- Use a favicon so your site will have a recognizable icon in the browser tab and in bookmarks.
- Include a privacy policy.
- Add a GDPR consent button (WP plugins available).
Create Sub-Pages (optional)
If you have a lot of content right from the start, make sure you structure it well. Create navigation that any user can follow intuitively to find what they are looking for. You want your website to draw visitors in, not confuse them with large amounts of information that will turn them away. Most visitors only spend between 2 seconds to 10 minutes on a website. The longer they stay, the more likely they are to convert to clients. Your layout and structure will be a big influence on this metric.
Test Your Website
Desktop Website Readiness
Preview how your page displays on a desktop screen (laptop or bigger). Most website editors have a multi-device preview button that allows you to toggle between the mobile preview and desktop preview. Even though this tool is helpful, still preview your page using different browsers on mobile devices like your tablet or mobile phone.
Click on all items in the menu to see if the links work properly. Pay attention to style, colors, and how images and text are displayed.
- Does the ratio of the font size of a headline to text look proper?
- Is your contact form displaying properly?
- Are any sites showing errors?
Take note and fix those (or ask your web developer to do so). Write down the errors in size, color, style, and so forth, including questions you have if you need to hire outside help from a professional designer to help fix errors in display or functionality. This will help you to have a meaningful and focused conversation that allows you to address only the segments you need help with.
Mobile Website Readiness
Similar to desktop website readiness, open your site on a mobile screen – ideally on a tablet and on a mobile phone. Observe how the site is displayed: do your images scale (adjust) to the smaller screen? Take note of the items that need fixing.
Market & Improve Your Website
As you build your page, consider the following set of popular plugins to turn your website into more than a storefront. These tools can help streamline your business operations as they integrate with other tools you use to run your business on the backend. This could be your CRM (customer relationship management) system, your accounting, or your appointment or calendar software. We have listed the most popular plugins below.
Add Popular, Useful Plugins (for WordPress)
Calendar & Appointment Booking Plugins
Popular calendar plugins for WordPress include Google Calendar, iCal, and Outlook. You can also get appointment tools, for example, BookLikeABoss, Appointment Scheduler, SimpleAppointments, and WP Appointment Calendar. These plugins allow users to create appointments from within the WordPress dashboard.
SEO (Search Engine Optimization) Plugins
Why do you need SEO plugins? Because search engines like Google, Bing, and Yahoo! crawl through websites to index their content.
If your website has been indexed by these search engines, then your website appears in the search results when someone types keywords related to your products or services. You want your domain to show up on the first page when someone searches for the services you offer, don’t you? Think about the questions your ideal clients have. Then answer those questions on your website and use SEO plugins to help you gauge whether you did that well enough to rank high in search results.
Great SEO plugins will not only help you assess the overall score of keywords that match your audience’s questions but also guide you through opportunities to optimize your content. In addition, SEO plugins will help you make improvements directly in the editor of your page or article. They will also allow you to adjust the preview of your content in search results (the preview image and meta text, which is a summary preview of your article or page that tells visitors what to expect).
A popular SEO plugin for WordPress is Yoast SEO. It is simple to use and provides free articles and video tutorials and basic content SEO for free. Search Engine plugins also allow you to create sitemap files for each page on your website and help you to rank higher in search results as you develop search-engine-optimized content over time. What we don’t like about this plugin is the size and how it impacts loading speed, but it is the number one SEO plugin in WordPress for many years for a reason and is a good tool for beginners.
Our favorite SEO plugin is RankMath. It has been a visually easy-to-use tool in the WordPress editor and guides you step-by-step through opportunities for improvement with advanced SEO tools. Spending the time on their in-depth onboarding video will quickly pay off. After your initial setup and learning curve and setup, RankMath has a lot of “set it and forget it” type features. RankMath has managed to create a plugin that is smaller in size and won’t slow down page loading speed noticeably.
Performance & Security Plugins
Popular WordPress performance plugins include WP Smush and W3 Total Cache. These plugins help improve your website’s performance for search engines, and also speed up your site!
One popular security plugin for WordPress includes WP Security Audit Pro, which helps you identify vulnerabilities in your website, and then fix them. The plugin also provides detailed reports about your site’s security status and allows you to track all changes made to your site. Another useful plugin is WPSecurityScanner, which scans your site for known vulnerabilities.
Another type of security plugin we find useful is adding a Captcha plugin. It prevents a lot of scammer and bot-filled requests on your domain from coming into your inbox when your contact form is used. There are different versions available, the one we like the most is the hidden ReCaptcha because it doesn’t require endless clicking on image tiles to verify they’re human.
Google has a video that explains what ReCaptcha is and what it does. Google’s plugin is easy to install, but there are other options out there.
Whether you use Google’s plugin or another one, make sure the developers behind the plugin are regularly updating the plugin. You can see this question answered when you open the plugin preview in WordPress.
CRM (Customer Relationship Management) Plugins
There are many popular CRM plugins for WordPress, such as Hubspot, Salesforce, SugarCRM, or Zoho, to name a few. These CRM plugins allow users to integrate sales, customer service, project management, and other business functions into one platform. They also provide features like lead generation, email marketing, and analytics. Most of these plugins are free!
Think about having a website visitor fill out a contact form. Without a CRM plugin, you would get an email notification about this visitor and then manually add them to your database. No more! The plugin will allow you to create forms that synchronize this information directly with your CRM system!
Live Chat Plugins
Live Chat is a way to communicate with visitors instantly through text messaging or voice calls. It’s a great tool to increase sales conversions. There are several ways to implement a live chat plugin into WordPress websites. The first option is using a third-party service such as Intercom. Another option is to use a WordPress plugin like WooCommerce Live Chat.
Create a Plan to Market Your Website
Marketing your website is easy when you know what works best for your business. The first step is to figure out who you want to target. After that, you need to decide how they would benefit from coming to your site.
Once you know who you want to reach, you need to figure out how to attract them to visit your site. This includes developing a strong message and using SEO techniques such as keyword optimization.
Once you’ve attracted visitors to the site, you need to retain their interest and attention by providing useful information, making it easy for them to navigate through your site, and making sure that your site looks good on all devices.
A website marketing plan should include these items. After you build your site, you can start by making a simple list that you can expand on later on:
- Your target audience
- Channels where you reach your audience (and link to your website)
- Activities to reach your audience (e.g. sharing social content via YouTube or LinkedIn)
- A content plan listing topics you will regularly share about (that matter to your audience)
- Cross-promotion of your (relevant) content so visitors stay longer on your website
This is just a starting point, but if you master these items, you are already miles ahead of most others who do not create a plan at all.
Alternatively, consider hiring someone with the technical skills and experience to review and optimize your page to move up the ranks in Google. Be careful if someone promises you No1. Google search ranking. Think about how your competitors will try to achieve the same by hiring help to do that – there can only ever be one No.1! Verify their Google SEO experience through past customer reviews or through certifications they have obtained.
Create an Optimization Strategy
After you build and launch your website, you need to set time aside to continually improve your website. Website optimization strategies include things like keyword research, page speed, site architecture, and mobile-friendliness. These factors affect how easy it is for users to find your website, whether they can read what you write, and how fast your pages load.
It’s not enough to build a great website. As your website grows, you will have to optimize. Also consider that the standards for great websites are constantly evolving, and so are the rules for search engine ranking.
Create a plan that evaluates your website regularly and optimizes it so it won’t get pushed down in search rankings, nowhere to be found.
Conclusion & Your Free Checklist!
You can build a great website from day 1 – whether you build it yourself or ask a web developer to help you. What you need is:
- good planning,
- knowing your audience,
- defining your brand,
- ensuring the intuitive design and structuring of your content for easy navigation,
- using a coherent design by giving the web designer a brand guideline and/or using a theme,
- testing and reviewing your site for accurate display on desktop and mobile devices, and
- creating a plan to market your web page so people find you.
To help you build a great website, we have created a free web design checklist for you.
